How to Export Adobe XD to HTML
Automatically Generate HTML from an Adobe XD Design
Anima allows designers to create prototypes that feel real inside Sketch, Adobe XD, and Figma. Developers can export designs as HTML & CSS, or React code.


Overview & Requirements
In this article, we will go over everything you need to know to export your Adobe XD document to an HTML code package.
To convert an Adobe XD design into code, you will need:
- A design made in Adobe XD using Anima [Download our XD sample file]
- Download and install the Anima plugin for Adobe XD
- An Anima account with a Pro Plan
How To Export Code
The code can be exported either directly inside Adobe XD or from Anima’s web app.
Via Adobe XD:
- In Adobe XD, open the design you created using Anima [Sample File]
- Click Export Code at the bottom of the plugin panel
- Select where the Code Package will be saved and click Save.

Via Anima’s Web App
This is an excellent option for developers and others who do not have access to the Adobe XD document.
Before other team members can export it as code from the web app, the design must be synced to the Anima Project .

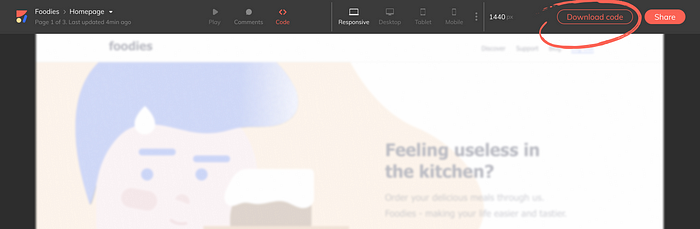
- Once the design is synced to the Project, click Download Code in the top right corner.
2. Select where the Code Package will be saved and click Save.

Inside The Code Package
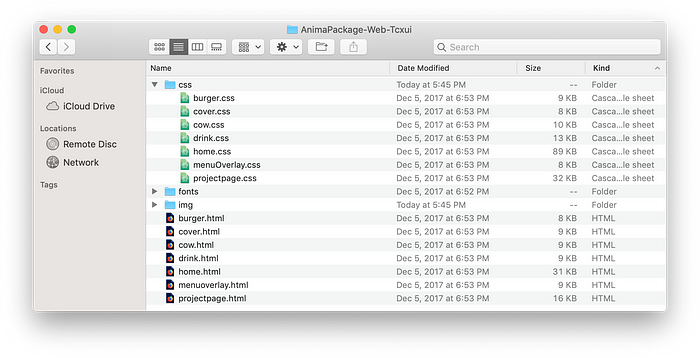
Now the code has been exported as a Code Package in a zip file that contains the HTML files, CSS files, images, and fonts.
Want to see what it looks like? Download sample Code Package.

Once the files are unzipped, they can be previewed locally in the browser with all its Smart Layers and interactions just like a live website!

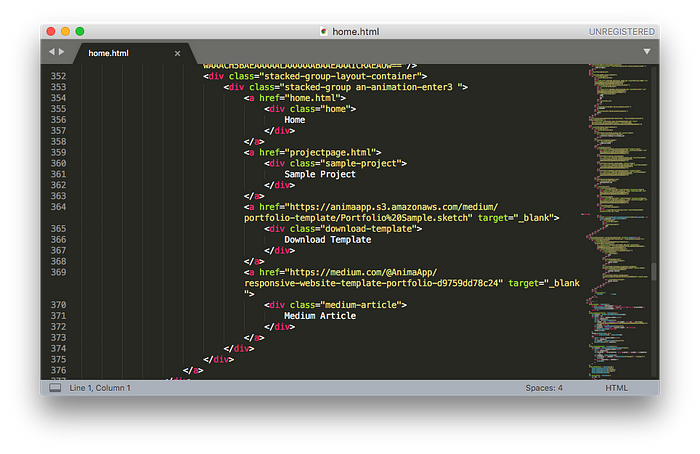
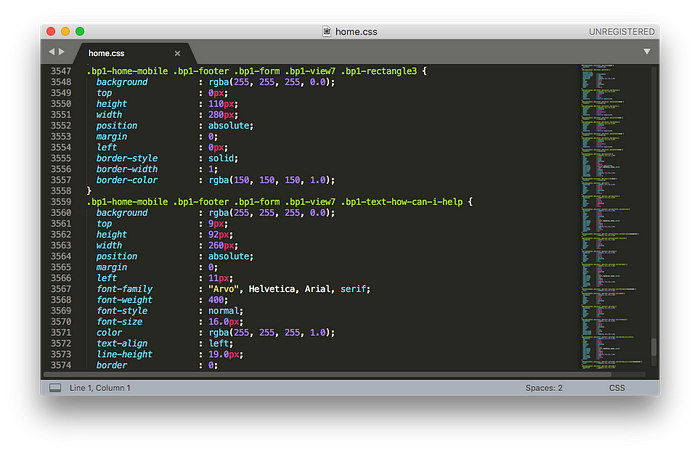
If you open the files in a text editor you’ll see a well-structured HTML and CSS:


• Each screen design gets it’s own HTML and CSS file.
• Screens with Breakpoints share the same HTML and CSS file
Export Code F.A.Q.
Absolute and Relative Positioning
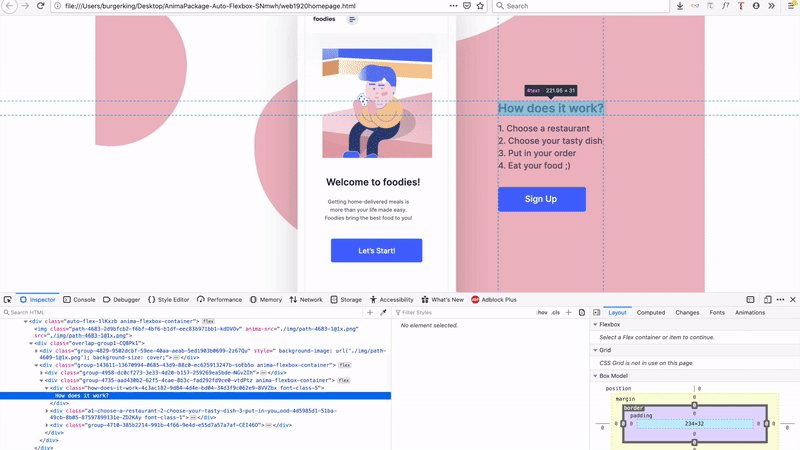
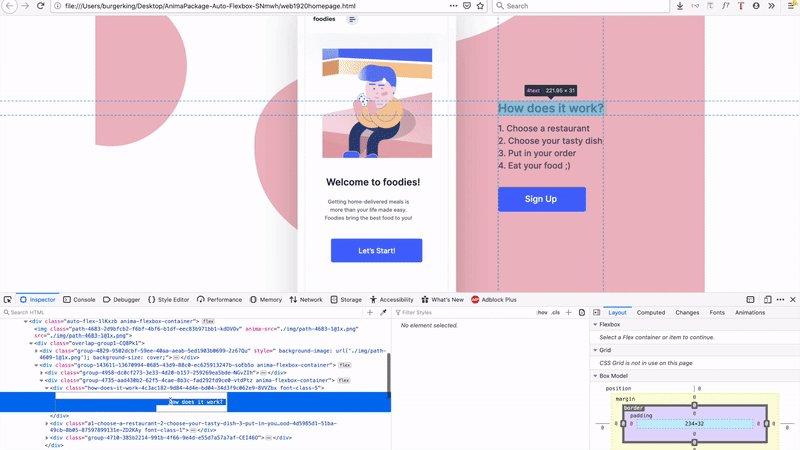
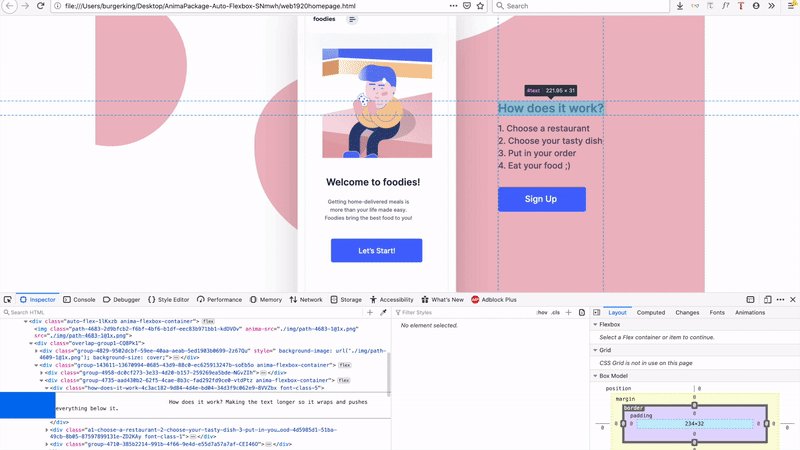
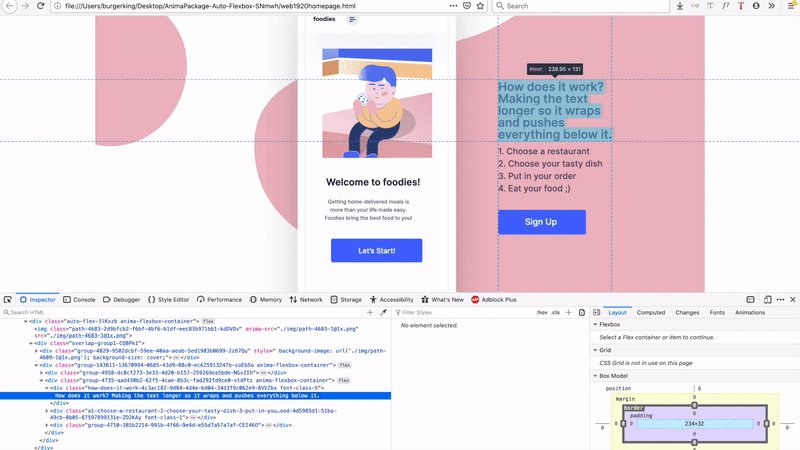
By default, Anima uses position:absolute in order to generate pixel-perfect prototypes. Turn on Auto-flexbox to get position:relative layout.
Anima Auto-Flexbox is an automatic process that aims to replicate the thought process that developers do.
We used algorithms from the Computer Vision world and built an automated solution that takes any design, and applies Flexbox layout to it.
To turn Auto-Flexbox on, click on the Export Code settings and check Auto-Flexbox.

Now, when we have a longer title, it pushes the content below instead of overlapping it.

Is the Code Responsive?
Yes! If you applied Adobe XD’s Responsive Resize to your design, the exported code, and preview in the browser, will be responsive. Learn how it works.

How do Breakpoints work?
Breakpoints allow you to create an artboard for each screen width — for example, Mobile, Tablet, and Desktop. When generating code, Anima makes a single HTML file and a corresponding single CSS file from these artboards.

Breakpoints are efficient since it uses native CSS media queries. It allows the browser to display only the screen design that fits the current browser window size.
Another bonus is that images are loaded only for the user’s screen size, sharp and not oversized. And, we’re loading it top to bottom for making it even slicker.

Hosting a Website with Forms
When you’re hosting your website on Anima, we also give you a tiny backend server to support your forms. It allows form submissions to be sent to that server and stored for you.
This server-side code cannot be simply exported and included in the code package, as it needs to run on a server rather than on the browser (which is called client-side code).
Therefore, when exporting code with forms, you’ll have to implement your own server to capture form submissions and store your data.
Ready to Start?
- Download Anima plugin for Sketch, Anima for Adobe XD, or Anima for Figma
- Visit our learn page for more resources

As always, we’re excited to hear your feedback!
Join the discussion or show off your designs on Facebook, Twitter, Slack, Instagram. Or, vote for new features at UserVoice.
Stay creative!
❤️ Anima team
